Chic@s
Chic@s, le he estado dando vueltas al problema del idioma
extraño que muchas veces nos encontramos en las herramientas 2.0 que estamos manejando y que no tienen versión
Spanish. Si, lamentablemente me refiero al INGLÉS. Sí, ese idioma que lleváis años
estudiando y tanto os cuesta en general. De todas formas, soy consciente de la aparición en estas páginas de vocabulario técnico que, desde luego, no tendríais que conocer de antemano. Sabéis que mi idea era llevaros yo hecho un fichero con los términos más usuales. Pero he cambiado de opinión. La vamos a hacer entre todos.
Aprovechando la aplicación on-line de hoja de cálculo de Google Docs (además así nos adentramos en el mundo de Excel que será la próxima herramienta informática que vamos a desmenuzar), voy a iniciar un documento, que, colaborativamente, vamos a ir ampliando entre todos. A pesar de estar en mi cuenta de Google Docs, todos lo tendréis accesible y pondremos en práctica el uso real de una herramienta colaborativa.
Así veremos cómo, en colaboración, modificamos y ampliamos un mismo documento. Yo, en este caso, que soy la creadora de este fichero, podré ver un historial de los cambios producidos y quién los ha hecho. Por tanto, identificaos cuando introduzcáis nuevos términos. En un principio, voy a dejar el documento público, pues podemos ver si otras personas se suman al proyecto y nos ayudan a elaborar el documento, además, tened en cuenta que si algún TROLL** nos boicotea, podremos recuperar versiones anteriores*. Si vemos que la cosa se desmanda, y me da demasiado trabajo de recuperación, lo bloquearé y os invitaré expresamente a vosotros para que seáis los únicos con posibilidad de edición.
* Ésta es la base de las wikis, otra herramienta 2.0 que veremos más adelante. Todos conocéis Wikipedia ¿no? ¿Sabiáis que cualquiera entre y amplia o modifica la Wikipedia?
** Troll. Un troll o trol es un vocablo de internet que describe a una persona que solo busca provocar intencionadamente a los usuarios o lectores, creando controversia, provocar reacciones negativas, saboteando sitios, ruptura de páginas, usando mensajes ofensivos ... Si te interesa saber más: http://es.wikipedia.org/wiki/Troll_(Internet).
Así que, me pongo en marcha y ...

Éste es el acceso al documento
TICcionario:
http://spreadsheets.google.com/ccc?key=r9E2XWofbolYQ7sN0xXKa3QTambién he añadido un enlace en la columna de gadgets a la derecha del blog.
Tarea TICcionario
Tienes que introducir en el TICcionario al menos dos términos en inglés que encuentres manejando las herramientas 2.0, y su correspondiente traducción. En la columna D debes poner tu nombre+TIC como en el ejemplo.Por supuesto, esta lista del TICcionario debes estudiártela.
 Obtendrás la siguiente pantalla:
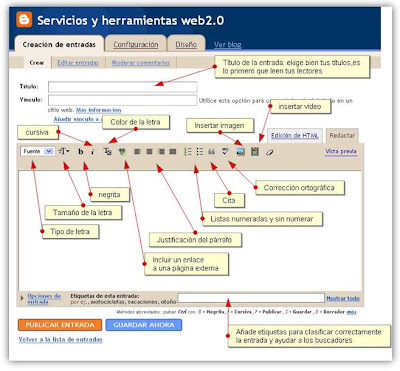
Obtendrás la siguiente pantalla: En este formulario podemos hacer lo siguiente:
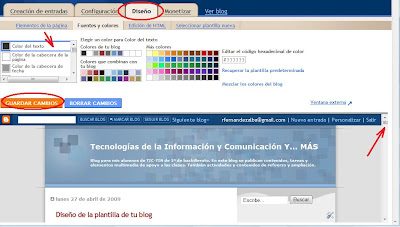
En este formulario podemos hacer lo siguiente:  En este enlace, del blog del profesor Alejandro Valero, encontrarás información avanzada sobre la situación de la imagen en la cabecera.
En este enlace, del blog del profesor Alejandro Valero, encontrarás información avanzada sobre la situación de la imagen en la cabecera.












 Éste es el acceso al documento
Éste es el acceso al documento 
 Recuerda también que para insertar vídeos de Youtube, presentaciones o documentos de Slideshare, Google Docs, Issue, etc. y demás repositorios sociales, debes buscar en la página web del repositorio en concreto la ventana o cuadro en el que se publica el CÓDIGO HTML (incrustar, embed, para compartir...), darle a copiar, volver a la ventana del artículo del blog y pegarlo en la pestaña "Edición de HTML".
Recuerda también que para insertar vídeos de Youtube, presentaciones o documentos de Slideshare, Google Docs, Issue, etc. y demás repositorios sociales, debes buscar en la página web del repositorio en concreto la ventana o cuadro en el que se publica el CÓDIGO HTML (incrustar, embed, para compartir...), darle a copiar, volver a la ventana del artículo del blog y pegarlo en la pestaña "Edición de HTML".

















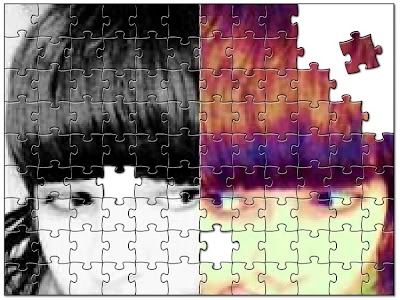
 Hay otra herramienta parecida:
Hay otra herramienta parecida:  Los mosaicos están de moda. Otra herramienta, aunque algo distinta es
Los mosaicos están de moda. Otra herramienta, aunque algo distinta es  He encontrado otra herramienta:
He encontrado otra herramienta: